定番の”Contact Form 7”を使用してお問い合わせフォームを作成。設定の変更は行わず初期値のままで動作するのか確認。
結論、初期値のままでも動作する事を確認、設定を調べていじらないと動作しない事はないようです。
問い合わせフォームのプラグインをインストール
プラグインメニューより、”Contact Form 7”プラグインをインストールして、有効化する。
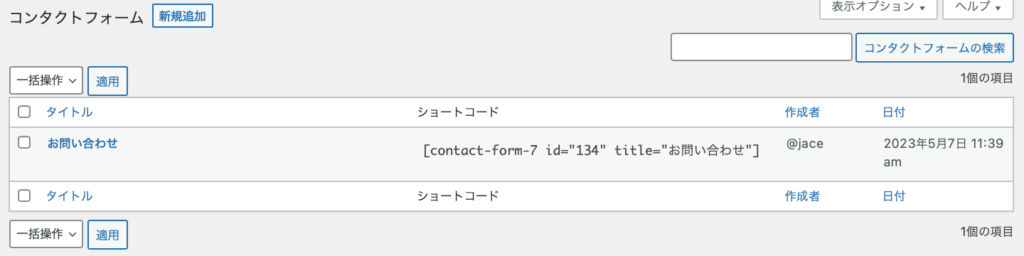
ショートコードをコピー
表示されたショートコードをコピー。(タイトルは”お問い合わせ”へ変更)

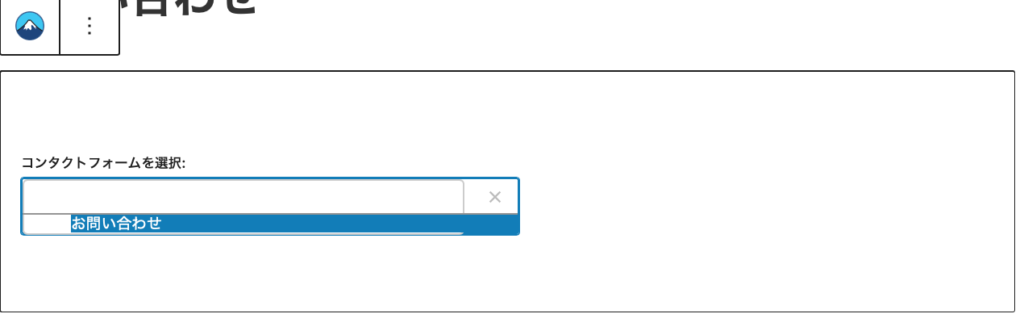
お問い合わせの固定ページを作成
固定ページを新規作成して[ブロックを追加]より、[Contact Form]を選択し、先に作成した”お問い合わせ”を選択して固定ページを公開。

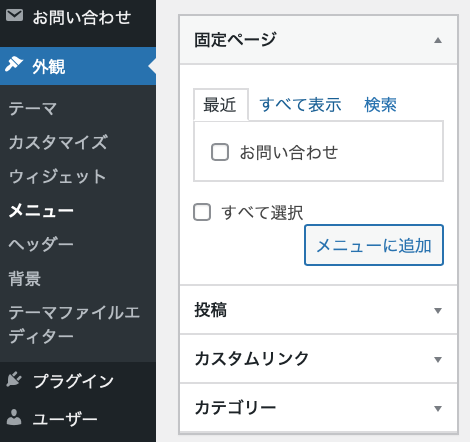
フッターへお問い合わせの固定ページを表示
外観 > メニューをクリック、先ほど作成した”お問い合わせ”を選択し[メニューに追加]ボタンをクリック。

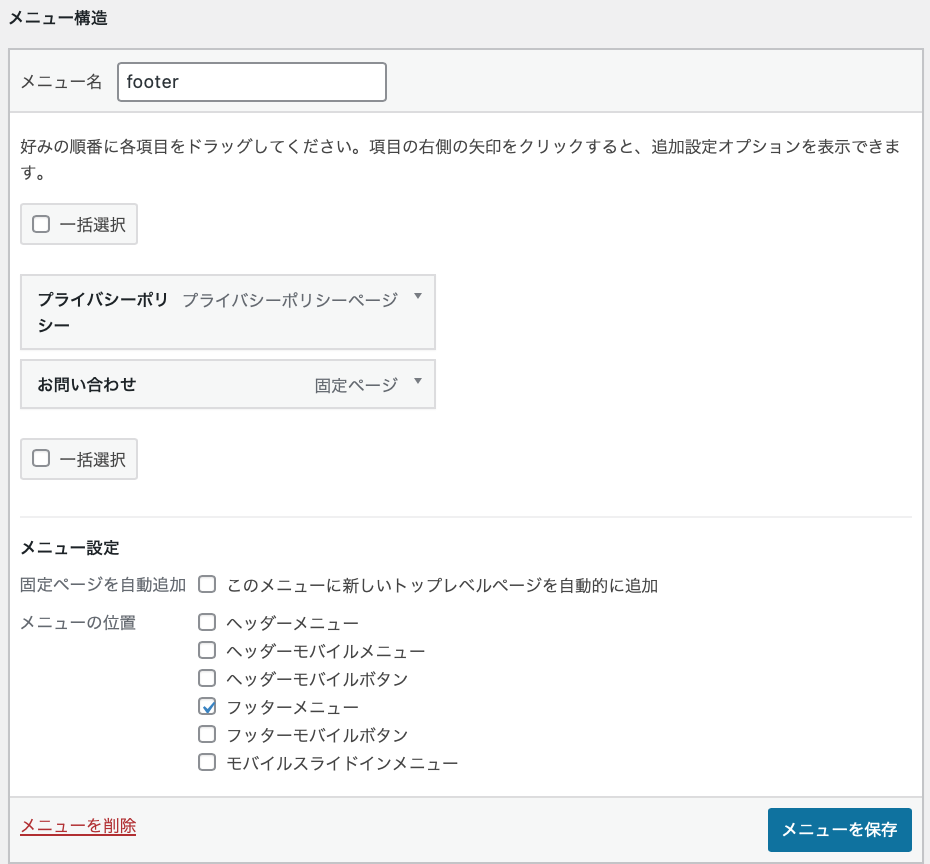
メニュー構造に追加され、これでフッターに表示されます。


お問い合わせフォームの動作確認
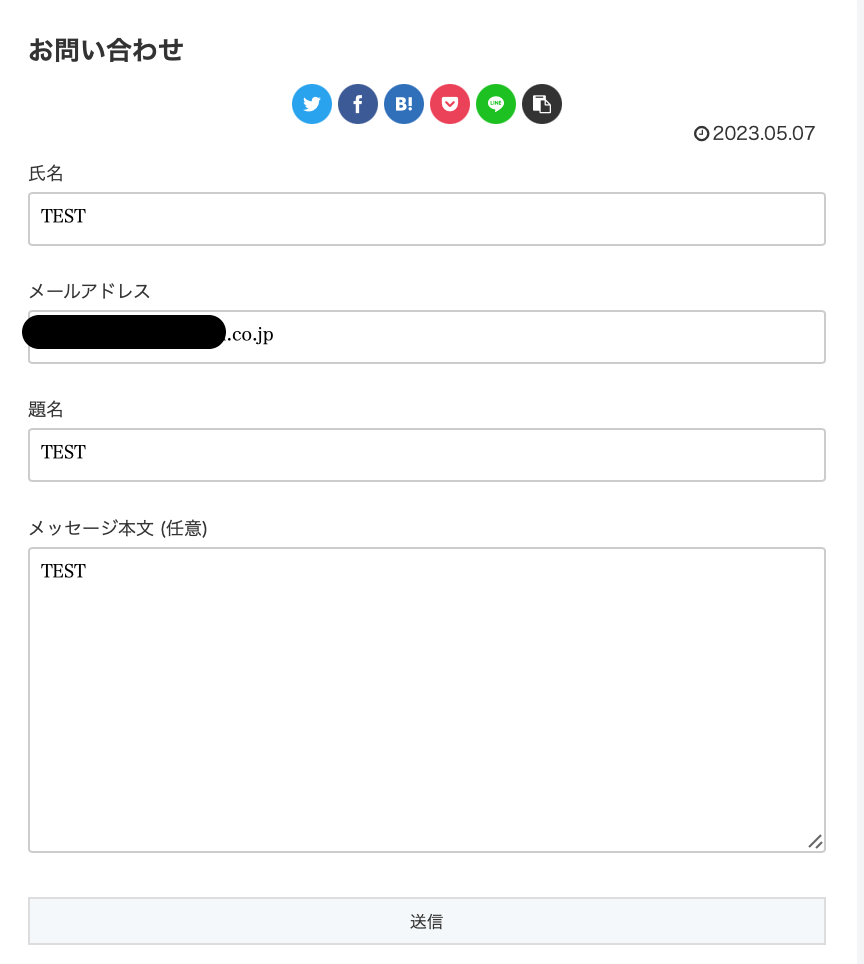
適当に記入して送信

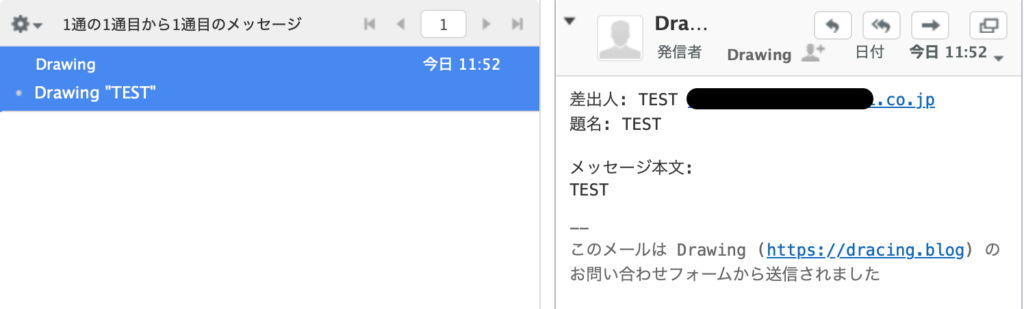
メールを受信している事を確認。なお送信先のメールアドレスは一般管理設定の管理者メールアドレスになるようです。

スパム対策
スパムがお問合せに投稿されているので、対策を実施。
チェックボックスでの対策
問合せフォームに承認確認のチェックボックスを追加し、2段階のチェックに対応しないと送信できないように変更
1)チェックをいれる
[acceptance accept-this-1] 下記の項目の入力に同意されたかたはチェックを入れてください。 [/acceptance]2)チェックを外す
[acceptance accept-this-2 invert default:on] 上記に間違いがない場合ここをチェックしてください。 [/acceptance]この対策でスパム投稿が減るのか検証
2024/07/27時点:一週間に平均5つのスパム投稿があった
対策の経過
2024/08/04時点:11個のスパム投稿があった。
結論:効果なし
Contact Form 7 の reCAPTCHAを導入
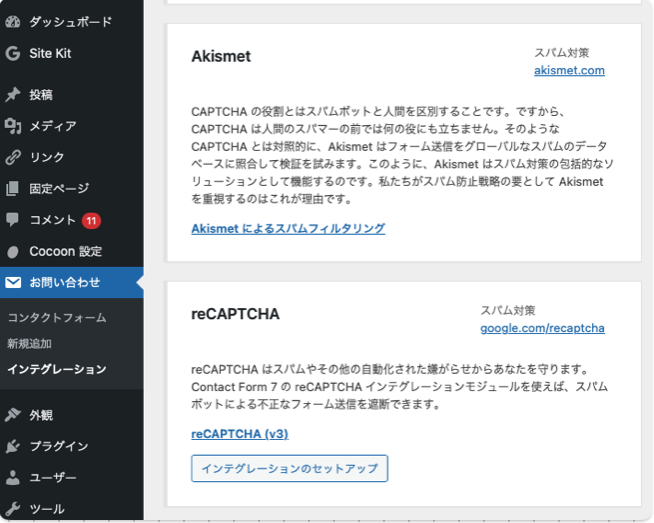
お問い合せフォームで利用しているContact Form 7に reCAPTCHAのインテテグレーションがあり、設定してみた
reCAPTCHA はスパムやその他の自動化された嫌がらせからあなたを守ります。Contact Form 7 の reCAPTCHA インテグレーションモジュールを使えば、スパムボットによる不正なフォーム送信を遮断できます。
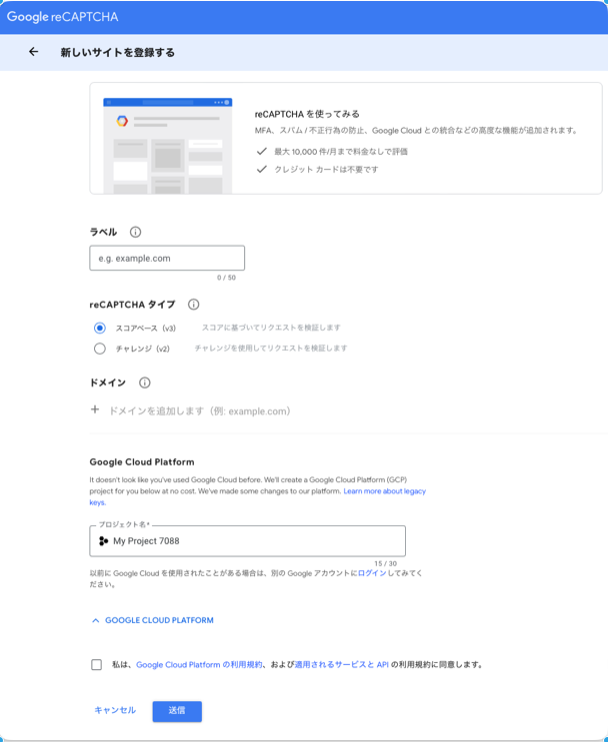
googleへログインし、”v3 Admin Console”を選択

ラベルとドメインの箇所には、ドメイン名を入力

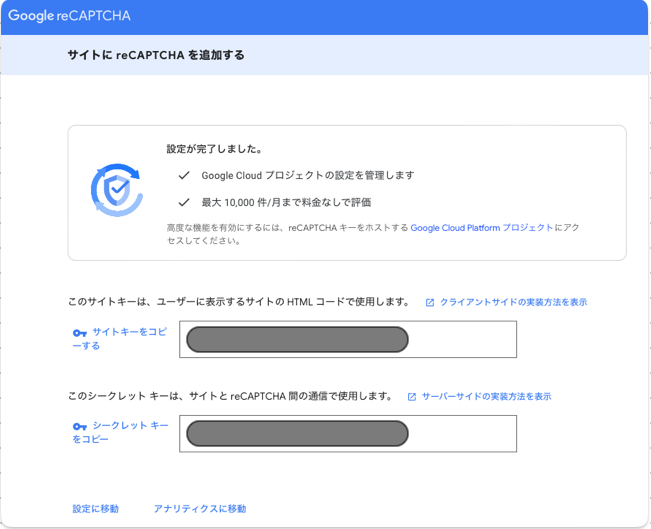
”サイトキー”と”シークレットキー”を保存

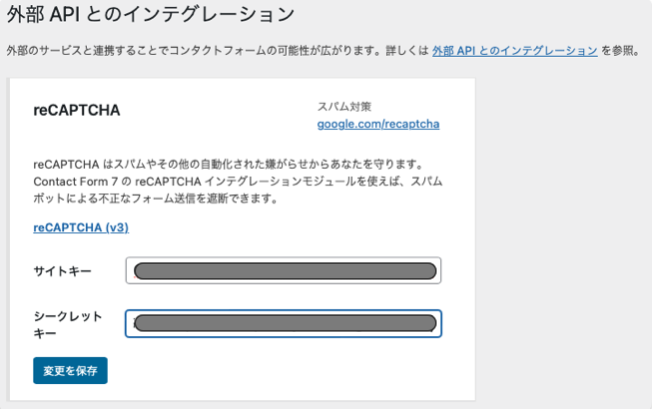
WordPressのお問い合わせ>インテグレーション>reCAPTCHAを選択

先に保存したキーを入力

サイトにreCAPTCHAのロゴを表示されて完了

参考サイト

対応の経過
8/5から8/14まで、スパムコメントが6件、0にはならなかったが効果はあったと判断できる。



コメント